Kendo UI for jQuery
What's New 2024 Q4
What's New HistoryWhat's New 2024 Q4
What's New HistoryKendo UI for jQuery Data Grid: New “Scroll to Item” Method
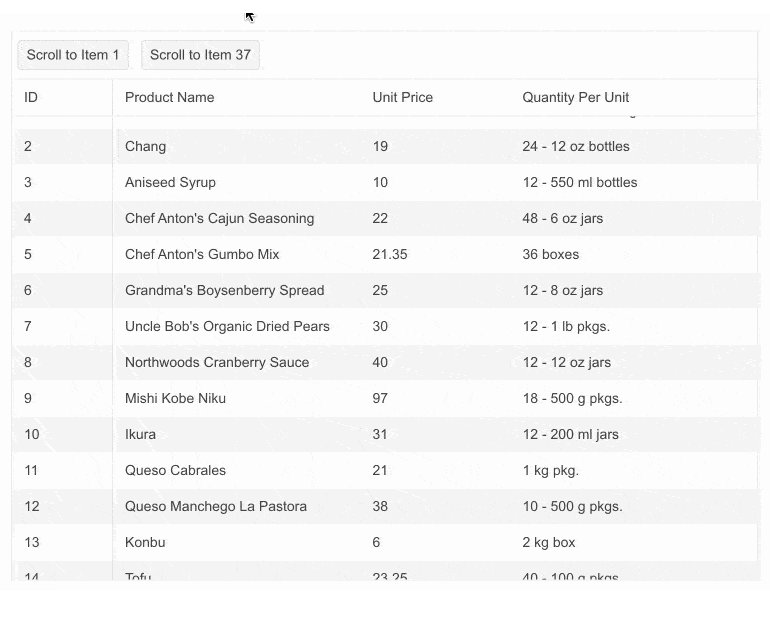
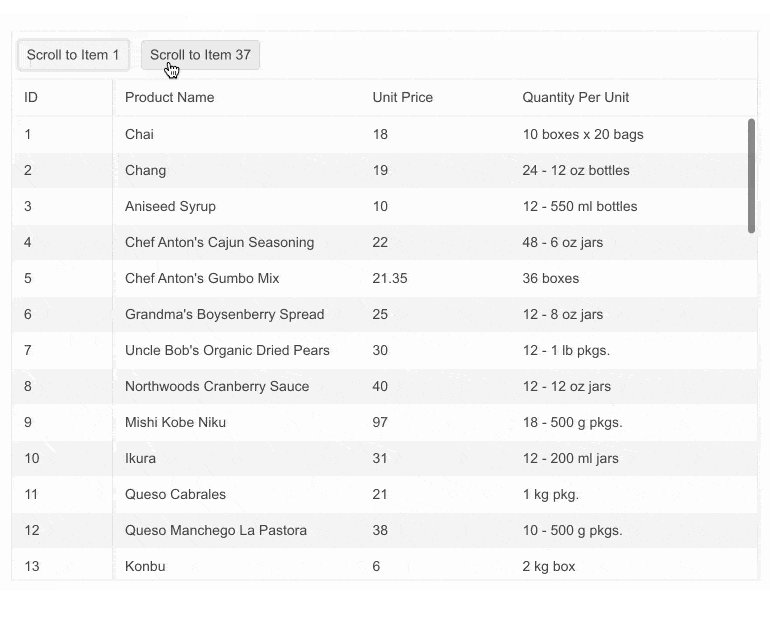
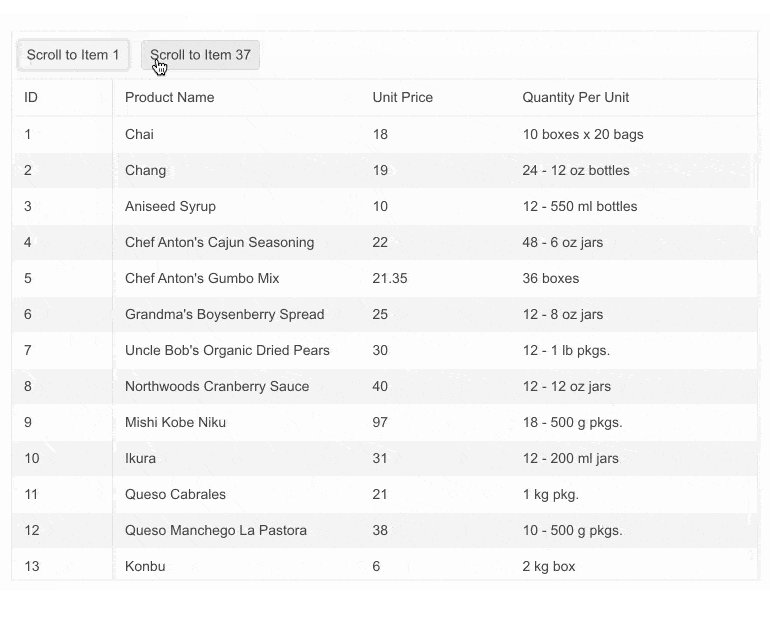
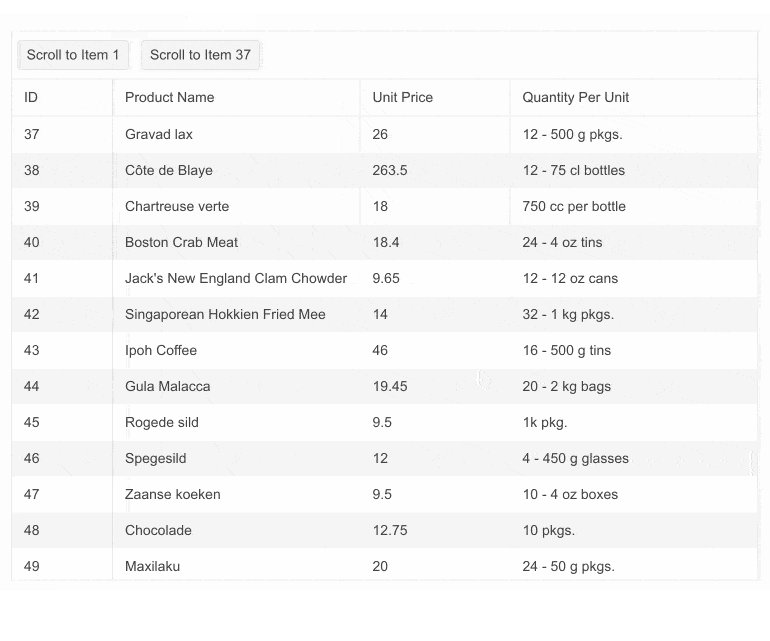
Effortlessly guide users to any data point with the Kendo UI for jQuery Grid “scroll to item” available with the 2024 Q4 release. Whether it needs to initially display a specific row or to auto-navigate based on certain triggers or user actions, the scrollToItem() method makes it easy to deliver intuitive user experiences.
In a scrollable Grid case, the ID of the data item is passed to the scrollToItem() method, while in a virtual scrolling case, when the row is not yet loaded, the ID of the data item is passed and a callback function to the scrollToItem() is triggered.
See the jQuery Grid Scroll to Item demo

Kendo UI for jQuery Charts: Patterns and No Data Template
The latest enhancements to the Kendo UI for jQuery Charts include:
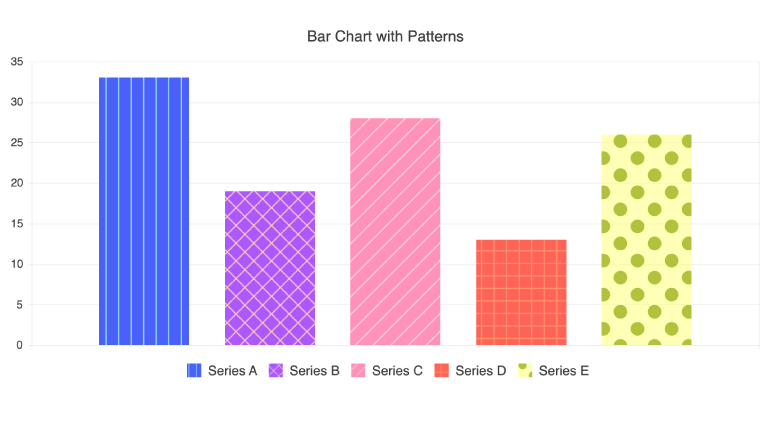
- Support for a customizable pattern fill of the chart series. Now, instead of using only solid colors, you can spice things up by filling chart elements with different patterns such as diagonal stripes, dots or a grid pattern.
- No-data template – this ready-to-use template improves the user experience in empty-state scenarios when there is no data to visualize

Kendo UI for jQuery Spreadsheet: CSP Compliance
Having a CSP-compliant Kendo UI for jQuery Spreadsheet component enhances the security of your web applications by supporting adherence to Content Security Policy (CSP) standards. By implementing CSP, you can control which resources are allowed to load and execute within your applications, helping you to effectively mitigate risks associated with vulnerabilities.

More Kendo UI for jQuery Updates and Enhancements
- Support for jQuery 4.0.0 Beta 2
- Migration to Dart Sass and deprecation of Node Sass
- DropDownTree: When loadOnDemand is used and the user requests certain data that is not loaded, the valueMapper function helps find and select the requested items with the minimal required set of data being loaded during the process.
- MediaPlayer: Added additional keyboard navigation functionality for improved accessibility
- PivotGrid to PivotGrid2 – full feature parity
- Splitter: replaced the old method of using absolute positioning with a new, faster flex-based Splitter