KendoReact
What's New 2024 Q4
What's New HistoryWhat's New 2024 Q4
What's New HistoryKendoReact: Integration with Astro
KendoReact is now integrated with Astro, a performance-focused static site builder that supports server-side rendering. This addition reflects our ongoing commitment to supporting the most popular development tools and enhancing your developer experience. Follow our new getting started article to quickly set up an Astro project with KendoReact either by installing Astro and integrating React and KendoReact on your own, or through the Kendo UI CLI. By using the CLI, you can also easily add one of the Kendo UI themes to the project and select Sass or CSS as your preferred styling.
Getting Started with KendoReact and Astro (tutorial)

KendoReact: Unstyled Mode Preview
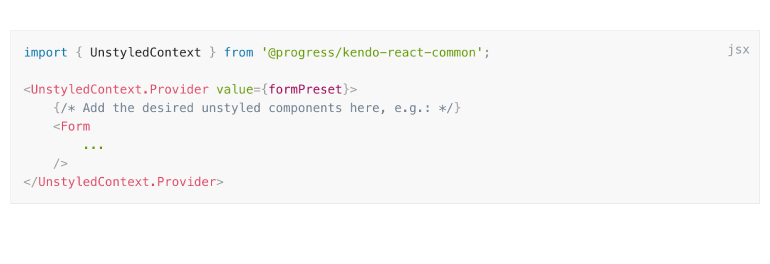
The new KendoReact Unstyled Mode Preview offers you the full power and functionality of the KendoReact components, stripping down our default CSS classes. This gives you the flexibility to apply your own custom styles using custom CSS classes or your design system and avoid conflicting styles or overwriting KendoReact defaults. As a bonus, you reduce your bundle size by only including the exact styles you need. Those who love the convenience of our pre-built themes but want to style just a few components differently can use the themes alongside unstyled KendoReact components.
For the preview version, unstyled mode is available for the following components: Animations, Buttons, DateInput, DateTimePicker, TimePicker, DropdownList, Combobox, Form, Inputs, Labels, Popup, SvgIcon. Unstyled mode is straightforward to implement – so check it out today and send us your feedback to make sure we reflect your needs in the KendoReact roadmap!
See the KendoReact Unstyled Mode documentation

Kendo UI CLI Integration with Vite
Enjoy a smooth getting started experience with Vite through the Kendo UI CLI Vite integration. Use the Vite build tool to easily set up a KendoReact project with JSX or Typescript, automating the installation and basic configuration of our UI component library. By using our CLI, you can also easily add one of the Kendo UI themes to the project and select Sass or CSS as your preferred styling.
Getting Started with KendoReact and Vite (tutorial)

KendoReact Charts: Patterns, No Data Overlay and Sankey Keyboard Navigation
The latest enhancements to the KendoReact Charts library include:
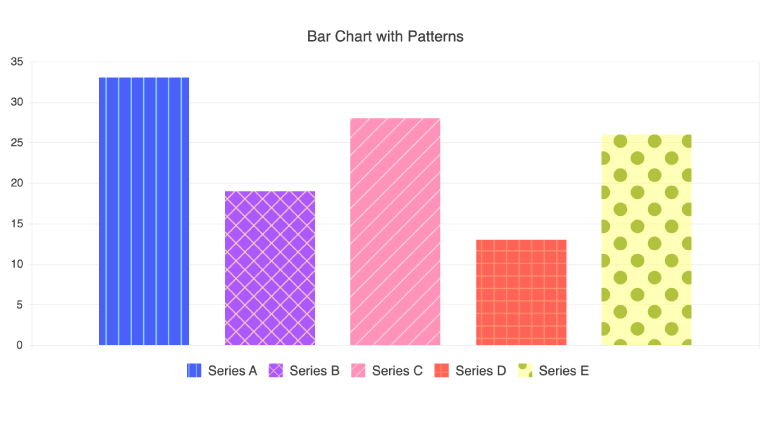
- Support for a customizable pattern fill of the chart series. Now, instead of using only solid colors, you can spice things up by filling chart elements with different patterns such as diagonal stripes, dots or a grid pattern.
- No-data overlay – this ready-to-use template improves the user experience in those tricky empty-state scenarios when there is no data to visualize.
- Keyboard navigation for the Sankey diagram - The Sankey now comes with keyboard navigation enabled out of the box, making sure the main interactive parts of the Sankey diagram are reachable through the keyboard.

More KendoReact Updates and Enhancements
Other KendoReact enhancements that shipped with the Q4 release include:
- Spreadsheet enhancement: CSP compliance
- DateInput and TabStrip UX Improvements
- Accessibility: Keyboard navigation enhancements
- Migrated from class to functional: Data Grid, Animation, Button, DropDownButton, Toolbar, Pager, DropDownList, Checkbox, Labels, FloatingALabel, Popup, Input, ActionSheet
- Migration to Dart Sass and deprecation of node Sass