Kendo UI for Angular
What's New R3 2023
What's New HistoryWhat's New R3 2023
What's New HistoryNew Component: Angular Spreadsheet
The new Kendo UI for Angular Spreadsheet component enables you to bring advanced Excel-like experience to your Angular applications. With a diverse set of features, the component enables you to efficiently manage and manipulate data in a spreadsheet-like interface.
The key features include:
Import and export of Excel files
Toolbar tools, enabling you to create, edit, and style the sheet data
Action bar, empowering you to control the cell selection and calculate cell values by entering formulas in the dedicated formula input
Sheets bar, delivering a convenient way to rename, duplicate, and delete sheets
Events, enabling to easily handle any file operations logic
Accessibility, ensuring compliance with WCAG 2.1 AA, Section 508 and the WAI-ARIA best practices
Keyboard navigation, helping you to perform various commands by using keyboard shortcuts
See the Angular Spreadsheet demo

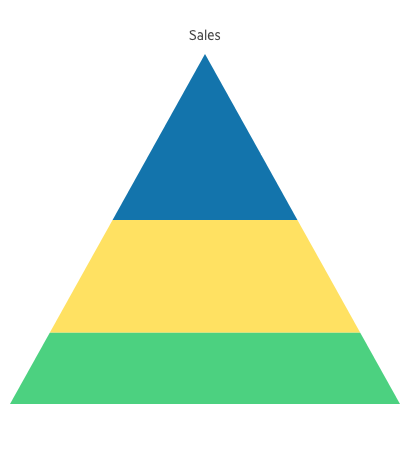
New Component: Angular Pyramid Chart
The Angular Pyramid Chart visualizes data within a pyramidal structure organized into horizontal segments. The specific chart shape facilitates a different size for each section, effectively illustrating the hierarchy of topics based on the width of each section.
See the Angular Pyramid Chart demo

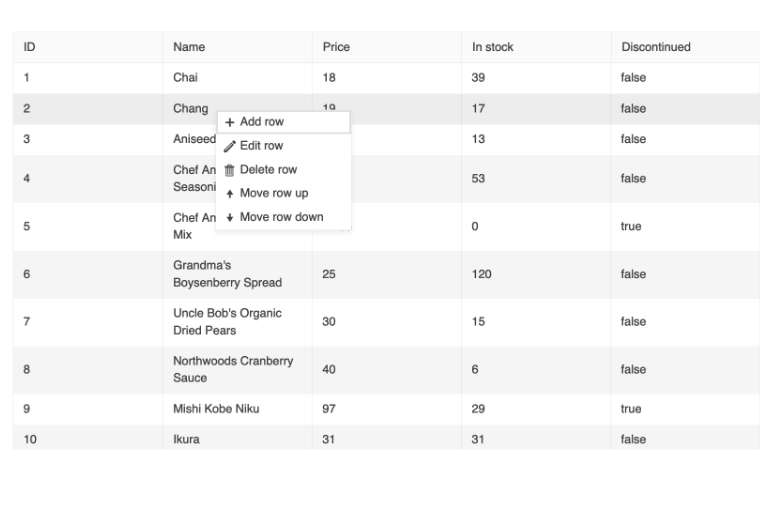
Angular Grid: Context Menu
The Angular Data Grid now enables you to display a context menu within the component, providing a convenient way to apply data processing operations to specific rows. By using the context menu, users can easily add, edit, and delete records, select and reorder rows, or export the grid to a PDF or Excel file. Depending on your specific needs, you have the flexibility to customize the order of the menu items and create custom controls.
See the Angular Grid Context Menu demo

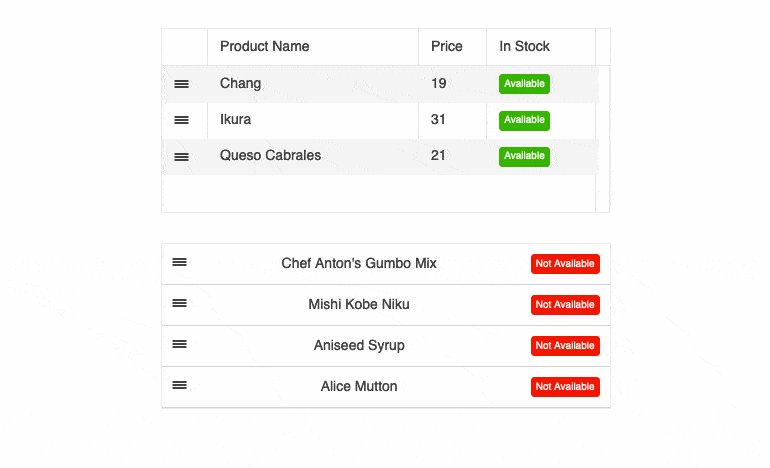
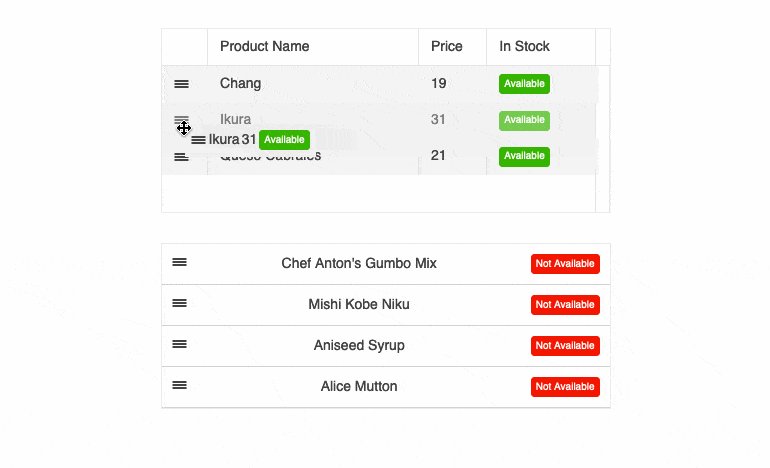
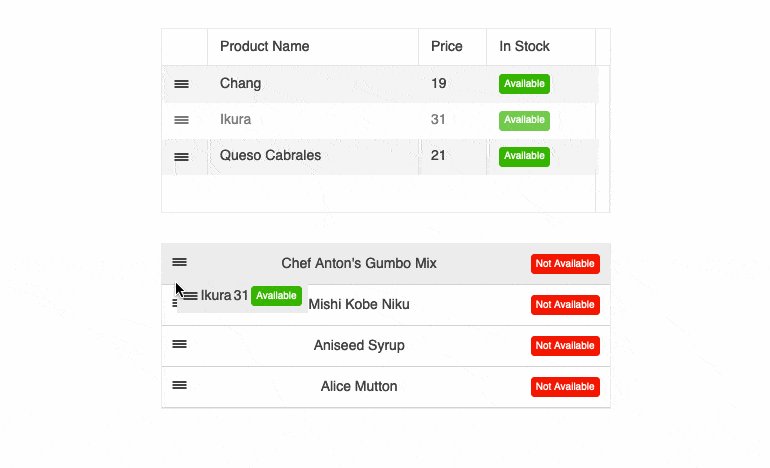
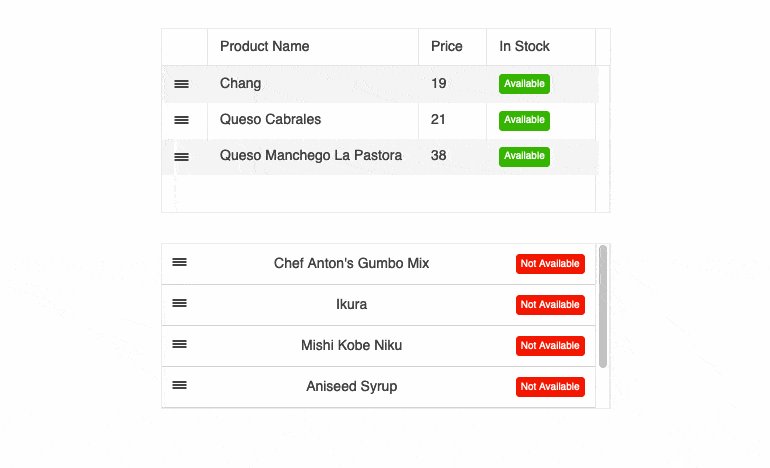
Angular Grid and ListView: Drag and Drop Demo
We’ve introduced a new demo that illustrates how to drag and drop the grid rows to a ListView and vice versa, thus simplifying the process of managing and arranging records within each component based on your preferences.
See the Angular Grid and ListView Drag and Drop demo

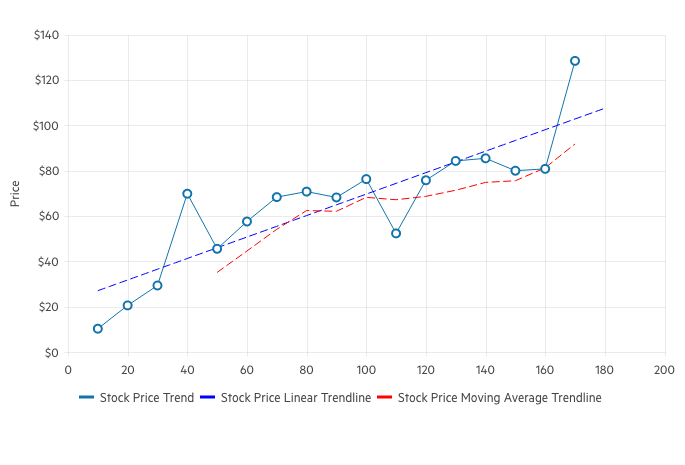
Angular Charts: Trendlines
The Angular Charts now support Trendlines – automatically generated indicators that illustrate data trends over time. The linear trendline, for example, demonstrates if a particular quantity is increasing or decreasing over time. The moving average trendline, on the other hand, is used to smooth out the variations in data by averaging all points in a certain period of time.
See the Angular Charts Trendlines demo

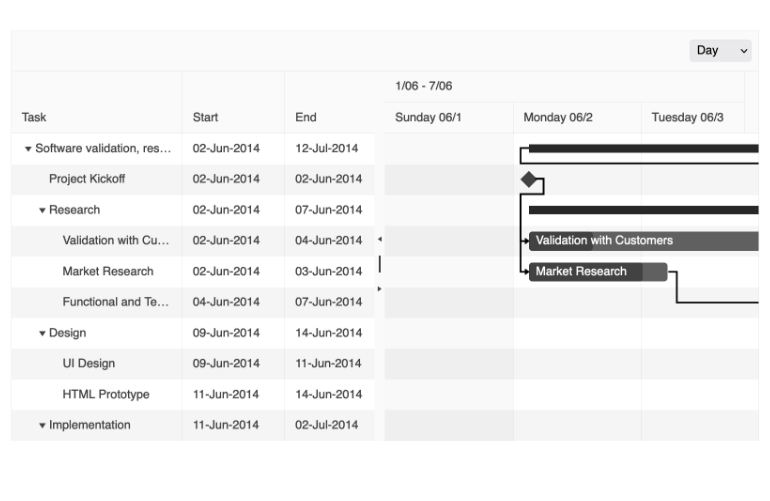
Angular Gantt: Date Formatting in Timeline Headers
The new formatting functionality available in the Angular Gantt component enables you to easily customize the date format of the timeline group and/or column headers.
See the Angular Gantt Date Formatting demo

Angular Date Inputs: Date Editing UX Revamp
The Angular Date Inputs now have an improved date editing experience, including multiple new features, such as:
Improved copy and paste between the date inputs
Auto-tab behavior configuration
Custom auto-switch keys
Ability to disable mouse wheel changes
New caret mode
Auto-fill option
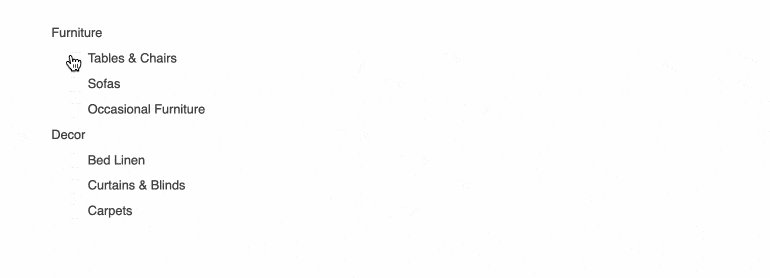
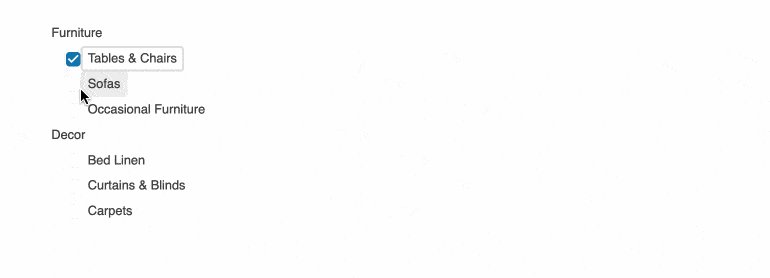
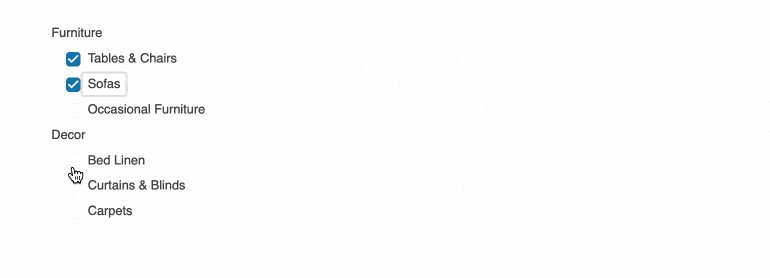
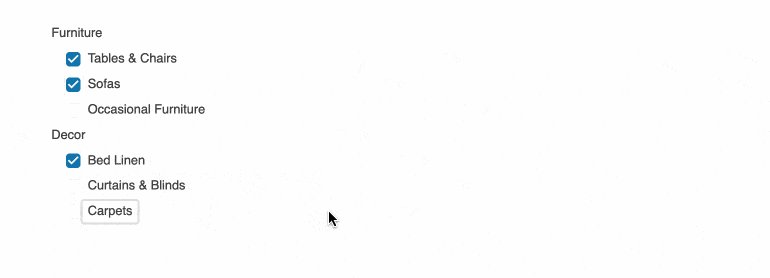
Angular TreeView: Conditional Checkboxes
The Angular TreeView now enables you to selectively display checkboxes based on your business logic. No more unnecessary checkboxes – now you can easily tailor the component for maximum flexibility and convenience.
See the Angular TreeView Conditional Checkboxes demo

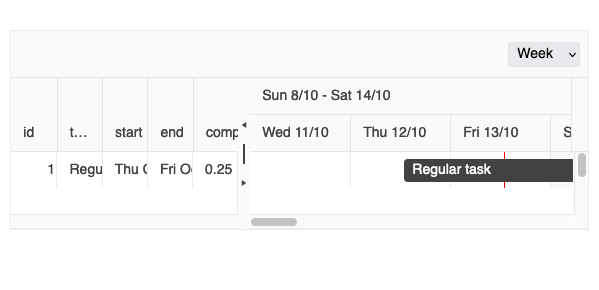
Angular Gantt: Current Time Marker
The Kendo UI for Angular Gantt is now enriched with a current time marker, which is enabled by default if the current date and time are visible in the view range.
See the Angular Gantt Current Time Marker demo

Strict Content Security Policy (CSP) Compliance
One of our goals in 2023 was to improve the Telerik and Kendo UI products’ quality, theming mechanism, and Content Security Policy (CSP) compliance. What strict CSP app settings do is prevent hackers from using HTML injection flaws to force the browser to execute a malicious script. This policy is especially effective against cross-site scripting attacks. Here is what we did so far to ensure strict CSP compliance in Kendo UI for Angular:
With R1 2023, we introduced and started incorporating SVG icons into the Kendo UI products.
With R2 2023, we changed the default type of icons in the Kendo UI libraries and components from font to SVG.
Now with R3 2023, we’re extracting the Font icons as a separate package and detaching the inline font declaration from the Kendo UI themes.
The themes will continue to support both font and SVG icons in components, thus allowing you to decide which type of icons to take advantage of. However, using the font icons will require a separate stylesheet to be referenced by clients.
This third and last step allows us to provide customers with a more secure and efficient icon system and the option to load and reference only needed resources.
Check out the dedicated blog post to find more information on the strategy for improving Telerik and Kendo UI web component libraries by moving from font to SVG icons.
Enhanced Design System Documentation
One of the key release items in R2 2023 was the launch of a dedicated Design System documentation site, which offers a wide range of resources, design assets and front-end documentation specifically tailored for the Telerik and Kendo UI libraries. With R3 2023, we have expanded Design System Support by having more components like MultiSelectTree, DateInput, ChipList, Window, Dialog, Editor, ListView, ListBox, MultiColumnComboBox, Filter, etc. meticulously detailed in the Design System documentation.
Our ongoing dedication is to expand this site further, aiming to provide you with all the necessary tools to craft seamless and visually captivating digital experiences and design systems utilizing the power of Telerik and Kendo UI component libraries.

Enhanced Getting Started Pages
The Kendo UI for Angular "Getting Started" pages have been enhanced with detailed steps of how to add the components in a module-less application. The new improvements aim to deliver a more intuitive user experience and help you get up and running in no time.
Accessibility Improvements Across Telerik and Kendo UI
We continue our efforts to improve the overall accessibility of Telerik and Kendo UI web components, now ensuring compliance with WAI-ARIA, Section 508, WCAG, including the just released WCAG 2.2 standard. Being compliant with the new WCAG 2.2 standard means that Telerik and Kendo UI products have covered the mandatory requirements for Minimum Target Size and Navigable Guidelines through default theme accessibility swatch and large size of our components. To meet the Dragging Movement Criteria, we have flexible APIs or built-in functionality. Check out the blog post highlighting what’s new in WCAG 2.2.

Kendo UI for Angular - R3 2023
- New Component: Angular Spreadsheet
- New Component: Angular Pyramid Chart
- Angular Grid: Context Menu
- Angular Grid and ListView: Drag and Drop Demo
- Angular Charts: Trendlines
- Angular Gantt: Date Formatting in Timeline Headers
- Angular Date Inputs: Date Editing UX Revamp
- Angular TreeView: Conditional Checkboxes
- Angular Gantt: Current Time Marker
- Strict Content Security Policy (CSP) Compliance
- Enhanced Design System Documentation
- Enhanced Getting Started Pages
- Accessibility Improvements Across Telerik and Kendo UI