
UI for ASP.NET Core
ASP.NET Core OTP Input
- Enhance application security with the Telerik UI for ASP.NET Core OTP Input control.
- Part of the Telerik UI for ASP.NET Core library along with 110+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Secure the Verification Process in Your ASP.NET Core App
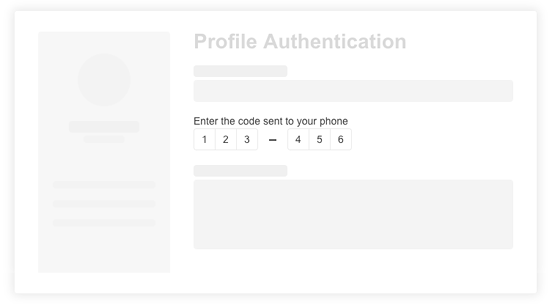
Enhance application security with the Telerik UI for ASP.NET Core OTP Input. Simplifying multi-factor authentication, the OTP Input control is designed to streamline one time password entries. It ensures a seamless and secure verification process—giving users confidence while safeguarding your application from unauthorized access.

-
OTP Input Appearance
Tailor the Telerik UI for ASP.NET Core OTPInput to perfectly match your design with flexible styling options. Effortlessly adjust its size, define the fill mode to control colors and fine-tune its rounded edges for a sleek, modern appearance.

-
OTP Input Items, Separator and Item Types
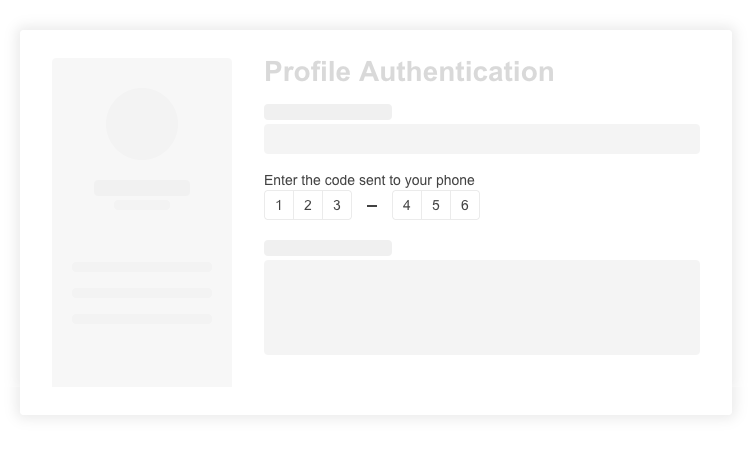
Configure the Telerik UI for ASP.NET Core OTPInput by adding items, separators and item types with ease. Choose between a simple numerical value or an action delegate to define the input structure. Add separators between items by selecting a string or a function handler. Modify the item type, choosing from number, text or password.
-
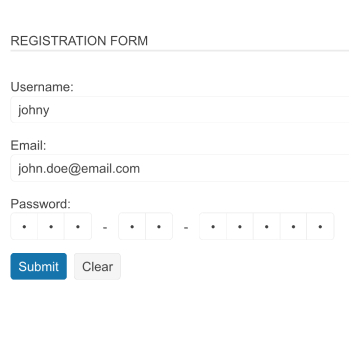
OTP Input Integration with a Form
Embed the Telerik UI for ASP.NET Core OTP Input control with the UI for ASP.NET Core Form to ensure smooth and secure user experience.
- Flexible Integration: Easily incorporate the OTP input into forms.
- Enhanced Validation: Implement custom rules for added security.
See Telerik UI for ASP.NET Core OTP Input integration with forms demo

-
OTP Input Adaptiveness
Ensure seamless interactions on touchscreen devices with the Telerik UI for ASP.NET Core OTP Input. Customize the on-screen keyboard by setting the InputMode() property—letting the browser display the most suitable virtual keyboard automatically.
See Telerik UI for ASP.NET Core OTP Input adaptiveness documentation
-
Right-to-Left (RTL) Support
The Telerik UI for ASP.NET Core OTP Input component supports right-to-left configuration. The RTL functionality is supported by most of the UI components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.

-
Keyboard Navigation and Accessibility
The Telerik UI for ASP.NET Core OTP Input provides support for all accessibility standards—WAI-ARIA, Section 508 and WCAG 2.2. The component also supports built-in keyboard navigation.
See the Telerik UI for ASP.NET Core OTP Input accessibility documentation

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete Updated
- Captcha
- CheckBoxGroup
- Color Picker Updated
- ColorGradient Updated
- ColorPalette Updated
- ComboBox Updated
- Date & Time Pickers Updated
- DateInput Updated
- DateRangePicker Updated
- DropDownList
- DropDownTree
- Editor
- FlatColorPicker Updated
- Image Editor
- ListBox
- MaskedTextBox Updated
- MultiColumnComboBox Updated
- MultiSelect Updated
- Numeric TextBox Updated
- OTP Input New
- RadioGroup
- Signature
- Switch
- TextArea Updated
- TextBox Updated
- TimeDurationPicker Updated
- TimePicker Updated
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Circular Progress Bar
- Conversational UI
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
