
UI for ASP.NET Core
ASP.NET Core TextBox
- Easily input text and style it to match your needs with the ASP.NET Core TextBox component.
- Part of the Telerik UI for ASP.NET Core library along with 110+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Overview
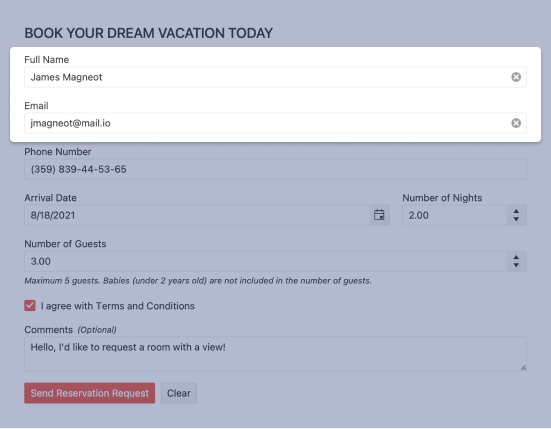
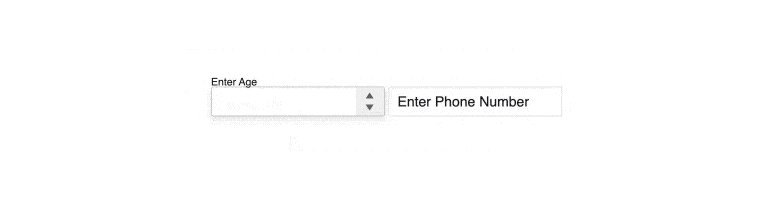
The Telerik UI for ASP.NET Core TextBox is a generic text input field. It is similar to, but more powerful than the standard HTML <input> since it also provides features like easy styling, built-in labels and even support for floating labels!
See the ASP.NET Core TextBox demo
-
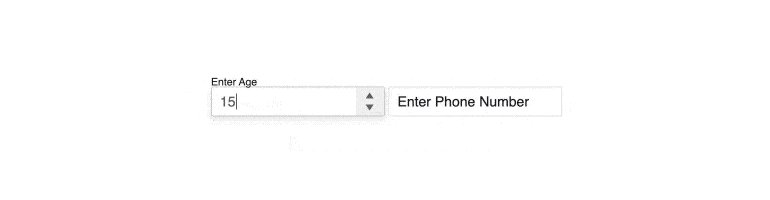
Floating Labels
One staple of Material Design is floating labels – those are labels for input-elements which initially reside in the element itself but when one starts typing, they “float” above them. Floating labels might be tricky to implement correctly for every browser and device, but with Telerik UI for ASP.NET Core TextBox you get them built-in.
Check out how to enable the ASP.NET Core TextBox floating label
-
Declarative Initialization
Declarative initialization—a feature that serializes the component declaration as an MVVM declarative configuration instead of an inline initialization script—is supported in Telerik UI for ASP.NET Core TextBox. It is beneficial in cases when the Content Security Policy (CSP) is enabled as it eliminates the requirement to call the methods that defer the initialization script generated after the component's HTML markup.
See Telerik UI for ASP.NET Core TextBox declarative initialization demo
-
RTL Support
Not every language in the world is the same but we do our best to support them all. The Telerik UI for ASP.NET Core TextBox supports RTL languages like Hebrew and Arabic so you can build a truly global application.

-
Keyboard navigation and Accessibility
The TextBox can be used equally well with a mouse or a keyboard. Screen reader users can also interact with the TextBox as it comes with ARIA compatibility – an absolute must for a modern application.

All ASP.NET Core Components
Data Management
- Grid Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Rating
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete Updated
- Captcha
- CheckBoxGroup
- Color Picker Updated
- ColorGradient Updated
- ColorPalette Updated
- ComboBox Updated
- Date & Time Pickers Updated
- DateInput Updated
- DateRangePicker Updated
- DropDownList
- DropDownTree
- Editor
- FlatColorPicker Updated
- Image Editor
- ListBox
- MaskedTextBox Updated
- MultiColumnComboBox Updated
- MultiSelect Updated
- Numeric TextBox Updated
- OTP Input New
- RadioGroup
- Signature
- Switch
- TextArea Updated
- TextBox Updated
- TimeDurationPicker Updated
- TimePicker Updated
Navigation
Data Visualization
Layout
- Avatar
- Badge
- Dialog
- DockManager
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- Circular Progress Bar
- Conversational UI
- Loader
- Progress Bar
- Ripple
- Skeleton Container
- Slider
- Sortable
- Template
Productivity Tools
Media
Geo Visualization
Document Processing
MVC & Razor Pages
